반응형
게임을 하다보면 아래와 같은 이미지를 한번쯤 본 적이 있을 것이다.

우리는 위와 같은 기법을 아틀라스(Atlas)라고 부른다.
이미지를 효율적으로 저장하기 위한 방식이라고 생각하면 편하다.
이번에 우리는 위와 같이 아틀라스 된 이미지를 게임내에서 사용할 수 있도록 Slice하는 방법에 대해 배울것이다.
먼저 아틀라스 되어있는 Sprite 파일이 필요하다.
이번 시간에 쓸 Sprite 파일은 하단에 첨부하였다.
Sample.png
0.01MB

그리고 Sample Sprite의 Sprite Mode를 Multiple로 바꿔주자.
Multiple로 바꿔줘야 우리가 이 Sprite를 Slice해서 16장의 아이콘으로 사용할 수 있다.

적용을 완료했다면 Sprite의 인스펙터창에서 Sprite Editor 버튼을 눌러주자.
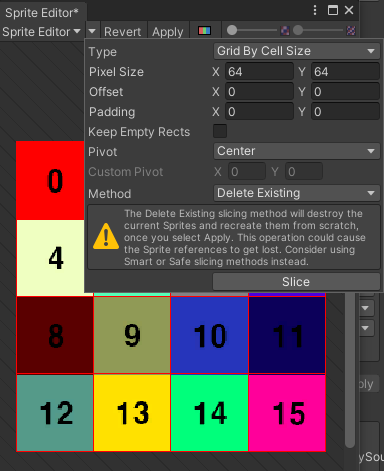
Sprite Editor가 성공적으로 출력되었다면, Slice를 해줄 차례다.
Auto로 해도 잘 될테지만, 확실히하기 위해 아래와 같이 해주자.

위의 모든 과정이 제대로 되었다면 아래와 같이 Sample이 쪼개진다.

짠! 이미지가 조각조각 쪼개졌다면 Slice를 하는데 성공했다.
원하는 이미지를 끌어다가 사용하면 된다.

이미지 아틀라스는 광범위하게 많이 사용되니 이미지를 Slice하는 방법은 기본적으로 알고있는 것이 좋다.
반응형
'개발이야기' 카테고리의 다른 글
| [Oculus] Oculus Link가 안될 때 해결방안 (0) | 2022.07.14 |
|---|---|
| [Unity] TMPro를 이용해 Text에서 Icon을 사용해보자 (0) | 2022.04.26 |
| [Unity] 특정 Collider 안에 완전히 포함되어 있는지 확인하기 (0) | 2021.09.06 |
| [Unity] Scroll View 내용에 맞게 크기 조절하기 (0) | 2021.07.14 |
| [Unity] Hinge Joint의 표기오류 (0) | 2021.06.06 |
![[Unity] 아틀라스(Atlas) 된 이미지를 Slice하는 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FEqrWD%2FbtrArei9037%2FdjEgBJBOIkNe0KCekL9jg1%2Fimg.png)