나는 처음 Git을 사용한 날을 잊지못한다.
어떻게 잊을까, 내가 하루종일 한 작업물을 잘못된 클릭으로 싹 날렸는데.
그때를 생각하면 아직도 혈압이 오른다.
심지어 뭘 클릭했는지 버젼관리에 용이한 Git의 저장물이 싹 날아가서 살릴수가 없었다. 슈발탱
이런 불상사를 막기위해 오늘은 Sourcetree를 이용한 GitHub 혹은 GitLab의 Push 법을 알려줄 것이다.
먼저 Sourcetree를 설치하자. 사이트 들어간 김에 회원가입도 해놓으시라. 어차피 해야한다.
Sourcetree | Free Git GUI for Mac and Windows
A Git GUI that offers a visual representation of your repositories. Sourcetree is a free Git client for Windows and Mac.
www.sourcetreeapp.com
사이트 우측상단의 download 버튼을 눌러 다운받아주자.
...이정도면 거의 갓 대학들어온 신입생들 가르치는 급으로 친절한 것 같다. 엥간해서는 우리 구글링 좀 생활화하자.
이제 설치파일이 다운로드 되었다면 설치해준다.
설치할 때 Bitbucket이니 뭐니 다 필요없고, 설정된 대로 다운만 하면 되니 다음을 연타해준다.
중간에 로그인하라면 위에서 가입한 아이디로 로그인해가며 설치하자.
친절하게 설명하려고 했는데, 이미 설치해버려서 더이상 설치과정이 안뜬다.
자 Sourcetree를 모두 설치했다면 이제 내가 Git에 올릴 프로젝트 폴더를 가져오자!
새폴더로 만드는 것도 좋고, 기존의 폴더를 선택해도 무방하다.

오늘 우리의 목표는 저 오타난 TEst폴더다.

자 저 Create를 눌러주자.
여기서 나는 헷갈렸었다. 이미 폴더가 있으니 Add를 해야할거라고 생각했지만 Create다.

저 탐색을 눌러 우리의 목표인 TEst폴더를 선택해보자.

이렇게 폴더를 누른채로 폴더 선택을 눌러야한다. 폴더 안까지 들어가진 말자.

자 이렇게 선택이 되었다면 생성을 눌러주자!

이런 창따위 가볍게 '예'를 선택한다. 대충 이미 있던 폴더인데 맞냐는 말이다.

이제 반절 왔다. 저 원격을 눌러주자.
어쩌구 저쩌구 경고창이 뜰수 있는데, 중요한거 아니니까 '예' 누르고 들어오면 된다.

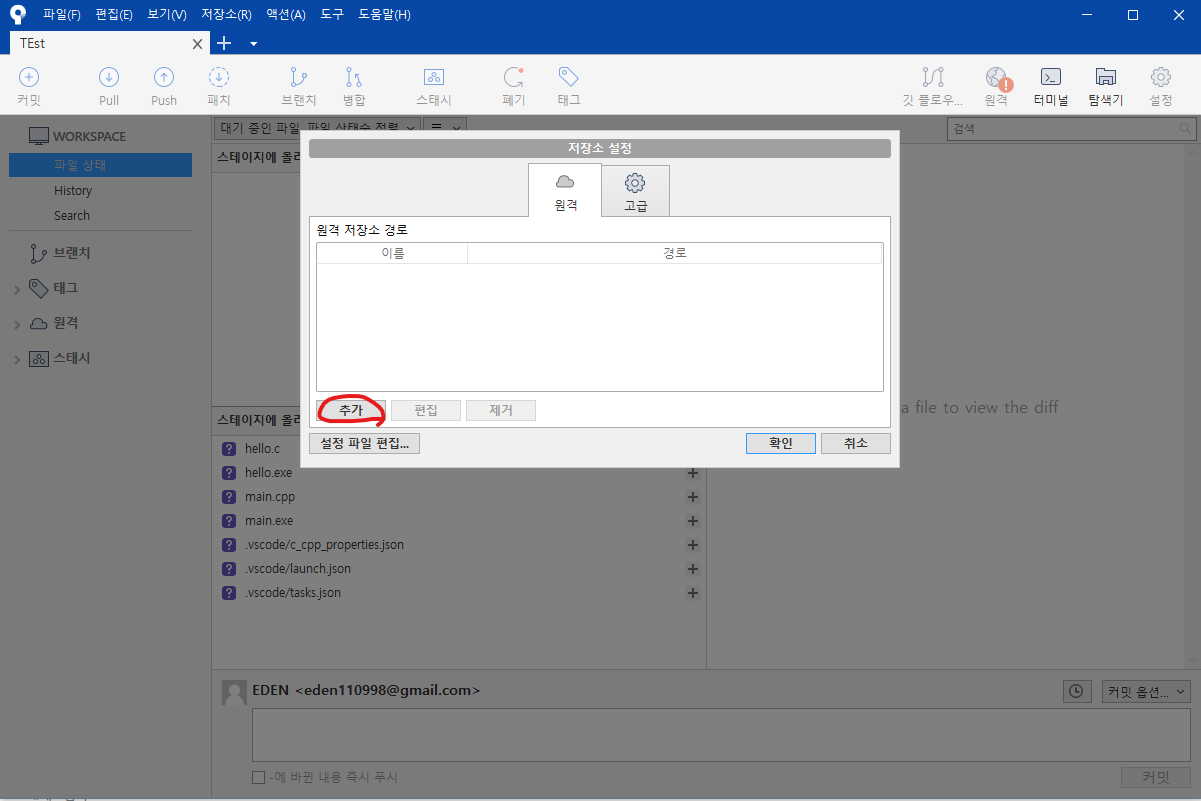
우린 추가를 할것이니 '추가'를 눌러준다.

원격 이름에 repository 이름을, URL/경로에는 push하려는 repository의 HTTPS를 넣어주면 되는데,
이 HTTPS를 못찾는 사람이 종종있다.

새로 만들어진 repository 기준으로 빨간 네모친 바로 저게 HTTPS다.
SSH 잘못눌러서 SSH 복사해오지 말고, HTTPS로 잘 복사해오자.

자 원격을 추가했으니 확인을 누르자.

이게 본격적인 시간이다. '모두 스테이지에 올리기'를 누르자.
여기서 스테이지에 올린 것은 여과없이 Push될 것이므로 주의.
만일 내가 올리고 싶지 않은 것이 있다면 해당 파일을 클릭한 뒤 '선택 내용 스테이지에서 내리기'를 클릭해주면 된다.

이제 커밋을 할건데, 엥간해서는 뭘 바꿨는지 정도를 메모해서 커밋하자.
메모위치는 커밋 버튼 위 하얀 네모박스에 적으면 된다.
모두 적었으면 커밋!

커밋이 잘 끝나면 위와같이 깨끗한 화면이 나온다.
이제 대망의 Push를 해보자.

Push를 클릭하면 위와 같은 화면이 나오는데 Push할 브랜치를 선택한 후 Push를 클릭하자.
곧 로딩과 같은 화면이 나오며 Push를 시작할 것이다.

push가 정상적으로 이루어진 테스트용 repository의 모습이다.
적은 메모는 위와같이 남는다.
이렇게 무사히 Push를 마쳤다면 당신은 이제 Git을 쓸줄은 안다고 말해도 된다.
그리고 Pull은 정말 조심히 사용하자. Push가 Git에 올리는거라면 Pull은 받는거다.
내가 자료를 날린 이유가 깐지난다고 GUI사용 안하다가 Push랑 Pull 헷갈려서 커밋도 안해놓은 작업물을 날렸다.
그리고 주변에 GitHub 같은거 잘 못쓰는 개발자 있다고 구박하거나 놀래지 말자.
누구는 처음부터 잘쓴거 아니니까.
나는 옆에서 개발잔데 그것도 모르냐고 구박해서 눈치보여서 물어보지도 못하고 혼자하다가 작업 다 날렸다.
회사 신입이나 대학생은 팀플젝 안해봤으면 모를 수 있다.
'개발이야기' 카테고리의 다른 글
| [Unity] Hinge Joint의 표기오류 (0) | 2021.06.06 |
|---|---|
| [Unity] 화면에 맞게 UI와 Sprite 크기 조절하기 (0) | 2020.12.30 |
| [웹개발] GitHub Pages에 Custom Domain(커스텀 도메인)을 연결해보자! (0) | 2020.12.16 |
| [웹개발] Vue.js, GitHub Pages에서 작동을 안 해요! GitHub Pages 사용법 (0) | 2020.12.16 |
| [웹개발] GitHub Pages에 CSS가 적용되지 않는다..! 그 해결책 (0) | 2020.12.16 |
![[Git] GitHub와 GitLab, Sourcetree로 연동하고 Push 해보자!](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fcp2fo4%2FbtqQgyfMf5q%2FzCOq9H5EI9Ij1okqbfo1eK%2Fimg.png)