반응형
정성 들여 만든 앱을 핸드폰에 설치하는 순간 내가 공들여 만든 UI의 배열이 깨지거나,
UI의 크기가 들쭉 날쭉 해진다.
오늘은 그런 UI의 크기를 화면 크기에 맞게 조절하는 방법을 배울 것이다.

먼저 위와 같이 Canvas를 생성한 후, Render Mode를 Screen Space - Camera로 설정해 준다.
그리고 Render Camera에 Main Camera를 넣어준다.
여기까지 했다면 UI문제는 해결되었다.
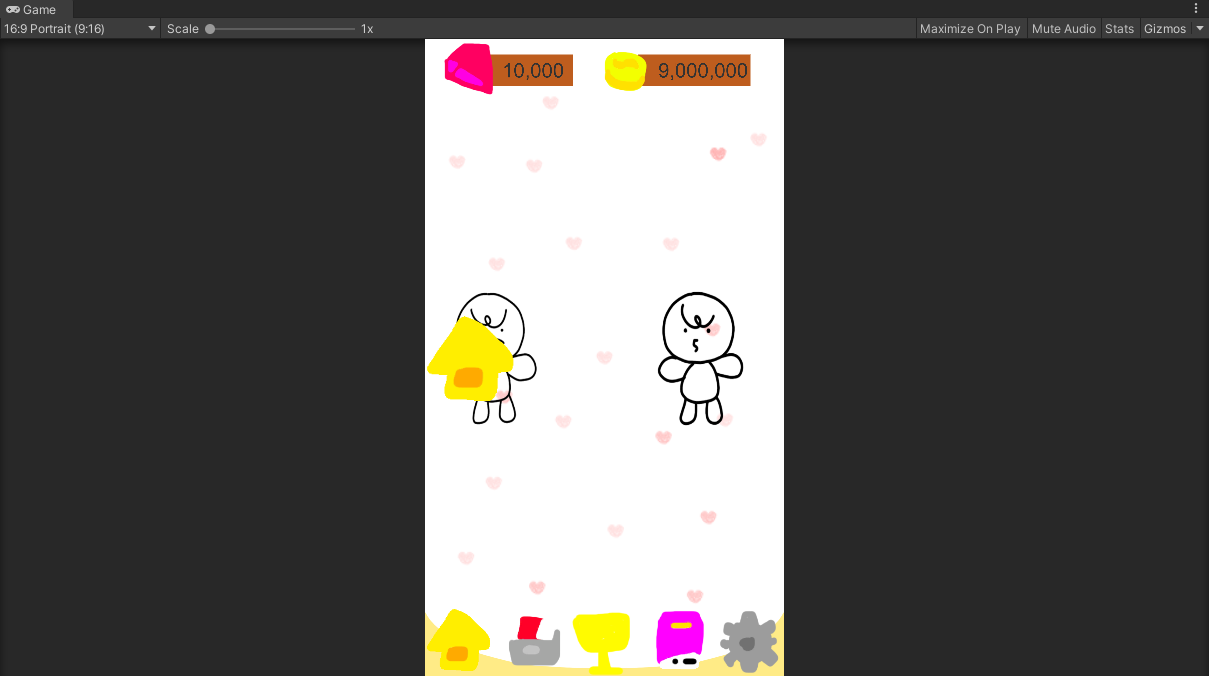
이제 화면의 해상도에 맞게 조절되는 UI를 확인할 수 있다.
자 그렇다면 이제 문제는 Sprite다.
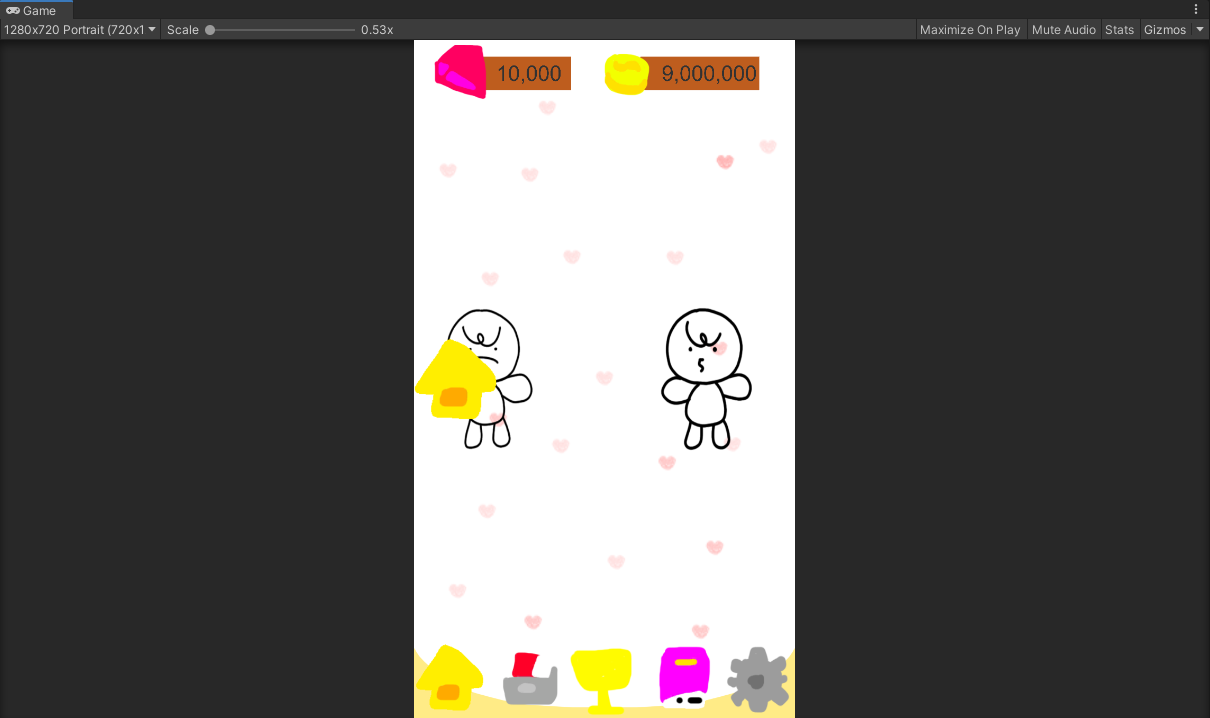
이놈의 Sprite는 크기가 고정된 것 마냥 화면의 해상도를 아무리 바꿔도 스스로의 크기를 고수한다.
화면이 작아져도 크기가 그대로라 화면 밖으로 삐져나오고,
배열도 그대로라 다루기가 까다로울 것이다.


그래서 때로는 복잡한 코드를 작성하곤 한다.
하지만 코드는 Sprite 객체가 늘어날 수록 부하를 가중 시키게 된다.
이때 UI 처럼 Sprite 객체를 자동으로 크기조절 되게 하는 방법이 있다.
아주 간단하게도 sprite 객체를 canvas에 집어넣는 것으로 해결된다.



다만 z값에 의해 sprite가 가려질 수 있으니 z값을 잘 조절해 주자.
반응형
'개발이야기' 카테고리의 다른 글
| [Unity] Scroll View 내용에 맞게 크기 조절하기 (0) | 2021.07.14 |
|---|---|
| [Unity] Hinge Joint의 표기오류 (0) | 2021.06.06 |
| [웹개발] GitHub Pages에 Custom Domain(커스텀 도메인)을 연결해보자! (0) | 2020.12.16 |
| [Git] GitHub와 GitLab, Sourcetree로 연동하고 Push 해보자! (0) | 2020.12.16 |
| [웹개발] Vue.js, GitHub Pages에서 작동을 안 해요! GitHub Pages 사용법 (0) | 2020.12.16 |
![[Unity] 화면에 맞게 UI와 Sprite 크기 조절하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fw6spF%2FbtqR3SCdJAp%2Fei1NkXei0ecJKuAWcONcpk%2Fimg.png)